
Грамотное оформление текстового контента и для чего это нужно
В этой статье я не буду рассматривать такие моменты типографики как подбор шрифтов для сайта, кернинг, трекинг и прочее, что нужно знать и уметь использовать дизайнерам, а выделю простейшие и элементарные правила оформления текстов на веб-ресурсе, следовать которым под силу любому владельцу сайта, даже без специализированных навыков.
Введение: О важности оформления текста на сайте
3. Нумерованные и маркированные списки
5. Предлоги, союзы и частицы в конце строки
О важности оформления текста на сайте
Грамотное оформление контента — один из китов, на которых стоит успешное существование ресурса. Давайте разберемся, почему.
Вы запустили сайт с отличным дизайном, наполнили его качественным, полезным материалом и провели SEO-оптимизицию. Но не уделили должного внимания оформлению текстовых материалов, полагая, что и без этого даете ценную информацию пользователям. Благодаря всем усилиям сайт начинает подниматься в поисковой выдаче и к вам приходят посетители.
Но, странно, почему-то, зайдя на страницу, пользователь практически сразу ее закрывает…
А уходит он именно потому, что та информация, которую он искал, выдана в неудобочитаемом и сложном для восприятия виде.
Существуют элементарные правила, следуя которым, вы приведете тексты "в порядок".
1. Выделяйте заголовки и подзаголовки
Известный факт — электронный текст читать и воспринимать сложнее, чем книжный. Еще в 1997 году известный юзабилити-специалист Якоб Нильсен говорил о том, что находясь на веб - странице мы не читаем текст, а «сканируем», выхватываем ключевые моменты, чтобы оценить важность данного материала для нас.
Если результаты «сканирования» положительны, только после этого мы приступаем к более подробному изучению информации.
Когда посетитель бегло просматривает "полотно" сплошного текста, его взгляду не за что «зацепиться» и сформировать мнение о важности контента. Текст воспринимается как сплошное неинформативное месиво.
Это — просто буквы, а не полезная информация.
Конечно, в некоторых случаях ваш посетитель может начать читать текст, но очень быстро он устанет и попросту закроет страницу, вынуждающую его прикладывать столько усилий – ведь в интернете есть множество ресурсов, дающих ответы на все вопросы.
Заголовки и подзаголовки позволяют легко уловить суть страницы и ее содержание
Они должны сильно контрастировать с основным текстом, быть достаточно заметными и привлекать внимание.
Если вы думаете и о продвижении сайта, рекомендуется в тексте использовать 6 различных стилей оформления заголовков (h1 - h6), где h1 – это название статьи и самый крупный заметный текст, остальные h2 - h6 — заголовки разделов и подразделов статьи.
Для сайта, установленного на систему управления, заголовки легко добавляются в редакторе,

для страницы с HTML-версткой их необходимо прописывать вручную, но это уже технические моменты. Для того, чтобы разбираться КАК? надо сделать, сначала надо разобраться ЧТО? надо делать.
Не ставьте «.» в конце заголовка
Типографика веба пришла из печатных изданий и до сих пор подчиняется многим ее правилам. В середине прошлого столетия стало считаться правильным не ставить точку в конце заголовка, хотя до этого момента этот знак препинания использовался наряду с другими.
Сейчас же точка в конце заголовка – показатель того, что вы не знаете правил русского языка.
При этом символы «?» и «!» абсолютно корректны.
2. Разбивайте текст на абзацы
Статья, разбитая на абзацы, легче воспринимается, чем сплошной текст. Старайтесь следовать правилу «Законченная мысль — абзац».
Для разбиения лучше использовать отступ между абзацами (так называемая швейцарская красная строка) и не прибегать к знакомой нам со школьных учебников красной строке.
Хотя по этому поводу до сих пор можно услышать спорные мнения, кто-то (чаще среди гуманитариев) утверждает, что отсутствие красной строки нервирует, мое же личное мнение, что швейцарская красная строка лучше структурирует страницу.
3. Используйте нумерованные и маркированные списки
Если в вашем тексте есть перечисления, лучше для их оформления использовать нумерованные или маркированные списки. В таком виде материал станет понятнее и больше вероятности, что пользователь сможет запомнить нужную информацию.
4. Внимательно следите за орфографическими ошибками в тексте
Все мы люди, всем нам свойственно ошибаться. Порой допущенную ошибку на сайте могут не замечать месяцами и даже годами. В моей полиграфической практике был случай, когда допущенная дизайнером опечатка не была замечена редакторами и человеком, принимающим заказ. Макет с ошибкой был пущен в тираж.
Только спустя 2 года к нам обратился старый заказчик, чтобы исправить ее (если интересно, ошибка была в подзаголовке титульной страницы рекламной брошюры и всегда попадала в поле зрения человека, берущего её в руки).

Но речь сейчас не о тонкостях и особенностях человеческого восприятия информации, а о небрежности.
Даже если допущенная ошибка — явная опечатка, она все равно портит общее впечатление от ресурса, создавая у пользователя ощущение, что материал написан второпях, «лишь бы отделаться».
Другими словами, ошибки в тексте снижают доверие пользователей к ресурсу и отрицательно сказываются на имидже компании. Будьте предельно внимательны к орфографии и пунктуации на сайте.
5. Перенос предложений с одной строки на другую
В наше время с огромным количеством устройств и браузеров, в которых могут просматривать страницу, практически невозможно предугадать в каком месте предложение статьи перенесется на следующую строку.
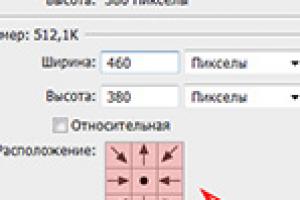
Неопрятно смотрятся предлоги, союзы и частицы, оставшиеся в конце строки. Чтобы этого не происходило, их надо связывать с соседними неразрывным пробелом (![]() ).
).
Чтобы избежать переноса в месте дефиса, используется неразрывный диапазон (nobr).
В принципе, канонических законов переноса предложений с одной строки на другую нет, но все-таки, старайтесь придерживаться вышеперечисленных моментов.
Существуют еще правила об использовании в тексте дефисов, знаков тире, кавычек «» вместо `` , написании Е вместо Ё, но, это уже тонкости, следовать которым или нет, каждый решает для себя.
Хорошо при оформлении статей использовать изображения и видео. Это даст возможность дополнительно завладеть вниманием посетителя – графический контент проще воспринимается, чем текстовый; больше вероятности, что он заинтересует пользователя.
Но основные 5 правил оформления текста, приведенные в этой статье, должны выполняться для любого текста на сайте, независимо от того, сопровождается ли он графическими материалами или нет.
Помните, от того, как вы оформляете контент напрямую зависит внимание и расположение пользователей вашего ресурса.
Удачи вам в оформлении текстов, пишите с какими проблемами приходится сталкиваться и была ли статья полезна.



Написать комментарий








Комментарии ()